애드센스 승인을 받고 나면, 티스토리 블로그 곳곳에 광고를 넣고 싶을 것입니다.
아시는 분은 아시겠지만, 애드센스에서 제공하는 광고 중 디스플레이 광고에는 사각형/수평형/수직형이 있습니다.
그중에서 항상 보일 수 있는 오픈형 사이드바에 적합한 사이드바 수직형 광고 넣는 법에 대해 소개하겠습니다.

구글 애드센스에서 '디스플레이 광고' 코드 만들기

구글 애드센스에서 '디스플레이 광고' 코드 만들기

▶ '광고 단위 기준'을 클릭하고, '디스플레이 광고'를 클릭합니다.
'수직형'을 선택하고, 제목 작성하여 디스플레이 광고형 코드 생성하기

▶ '디스플레이 광고'를 클릭하시면, 위와 같은 화면으로 넘어오게 됩니다.
우리는 블로그 사이드바에 길쭉한 광고를 생성할 것이기 때문에, '수직형'을 선택해줍니다.
선택 후에는 제목을 작성하고, '만들기' 버튼을 클릭해줍니다.
제목은 '사이드바-수직형 광고'처럼 마음대로 만들어주셔도 됩니다.
HTML 코드가 생성된 것을 확인하고, '완료' 버튼을 클릭

▶ 코드가 생성된 것을 확인하고, '완료' 버튼을 클릭해줍니다.
설정했던 '이름'과 '포맷'이 제대로 형성되었는 지를 확인하고, '<>' 버튼을 클릭

▶ '이름'과 '포맷'이 맞게 생성이 되었는 지를 확인하고, <>를 클릭하여, 코드를 복사할 준비를 합니다.
코드 복사

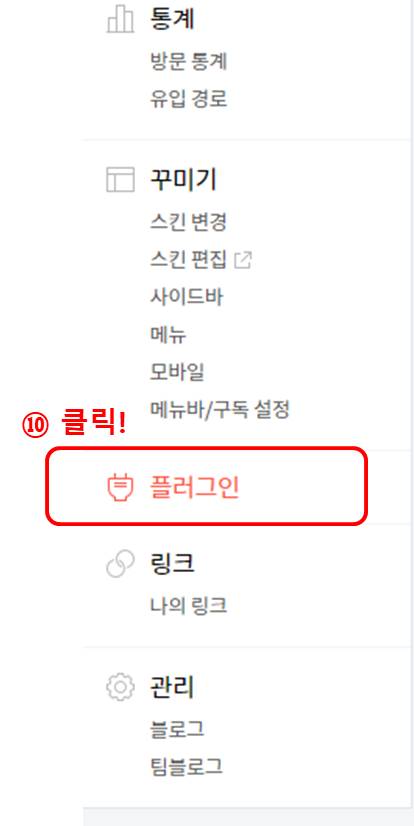
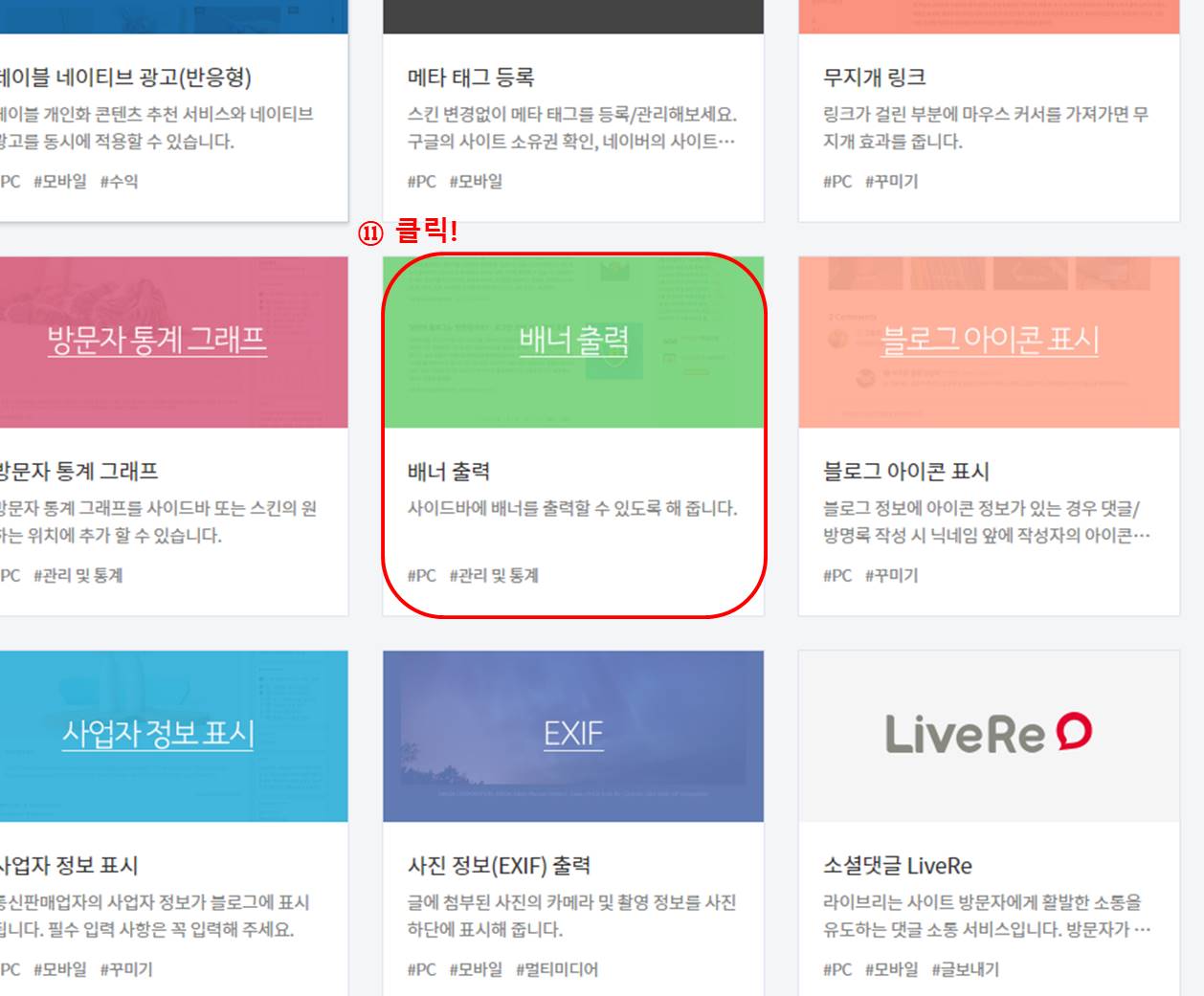
블로그 관리 홈으로 돌아와 '배너 출력'을 클릭



▶ '플러그인'을 클릭하고, '배너 출력'을 클릭하여, 사이드바에 배너를 출력할 수 있도록 합니다.
이제 거의 다 끝났습니다.
블로그 관리 홈으로 돌아와 'HTML 배너 출력'을 클릭하여, 복사한 코드를 붙여 넣기



▶ '사이드바'를 클릭하고, 기본 모듈에 'HTML 배너 출력'이 생성된 것을 확인합니다.
'+'를 눌러 사이드바로 이동을 시키고, ≡ 버튼으로 원하는 위치에 둡니다.
'편집'을 클릭하여, 팝업으로 나온 창에 이름과 HTML 소스 창을 채웁니다.
HTML 소스는 애드센스에서 복사했던 '사이드바-수직형 광고의 코드'를 붙여 넣습니다.
홈 화면에서 적용된 사이드바 광고 확인하기(본인 광고는 절대 클릭 금지!!)

▶ 홈 화면으로 돌아와, 사이드바 광고가 적용된 것을 확인합니다.
본인의 블로그에서 본인의 광고를 클릭하지 않도록 조심합니다.
구글 봇이 광고 클릭을 무효 처리하고, 계정이 막히는 현상이 생길 수 있습니다.
구글의 감지 시스템을 테스트하는 일이 없도록 합니다.
위 방법은 사이드바가 있는 스킨을 적용한 분께만 적용이 가능합니다.
사이드바가 있는 스킨으로 변경 시, 적용해두었던 메타코드들을 메모장에 복사 후에 변경을 할 것을 강추드립니다!
'ㄷ. 생활 속 도움되는 정보 > 꿀팁' 카테고리의 다른 글
| 삼성sdi 내방사이트 및 신청방법 (0) | 2020.10.16 |
|---|---|
| 삼성전기 내방사이트 및 신청방법 (0) | 2020.10.15 |
| 삼성 계열사별 블루베리몰 주소입니당~ (0) | 2020.10.15 |
| 삼성디스플레이 내방사이트 및 신청방법 (0) | 2020.10.13 |
| gsat 영역별 풀이 방법 (0) | 2020.10.12 |